Companies everywhere are moving to React, and for good reason. It makes building real-world apps a breeze!
But React comes with a boatload of buzzwords. Redux and GraphQL and Webpack and JSX and how am I supposed to get anything done when keeping up with the ecosystem is a full time job in itself?
Forget the buzzwords
A few years ago, I’d grown tired of learning new tools every other week. I wanted to make something that’d last, so I created a short guide called Learn Raw React. It teaches you the fundamentals, and completely skips anything that could change – there’s no webpack, no redux, and even no JSX!
Now you might think that you can’t do much with just Raw React. But surprisingly, developers loved it! They found that focusing on Raw React revealed what’s really going on, and it helped them feel more confident with real world code to boot. Even one of Redux’s co-authors chimed in:
Seriously, I don’t know how I missed it before. This is the best introduction to @reactjs I have seen so far. 👏 @james_k_nelson
— Dan Abramov (@dan_abramov)
But while developers found themselves more confident after learning about elements and reconciliation, React was still in it’s infancy. Many patterns had yet to be discovered. And many APIs were still just sparks in the React team’s imagination.
Raw React is becoming more powerful… and more important.
Fast forward to 2018. React’s API is growing again. Planned features like Time Slicing and Suspense will let you do more with React itself. More people are replacing state management libraries with plain component state… including people within Facebook itself.
My team is going to be starting some new frontend projects this half, and I’m going to push for *no statement management library*
I want to see how far we can take just setState + context on a big app with tons of business logic.
— Brandon Dail (@aweary)
New React APIs mean less need for 3rd party tools. More than ever, your career depends on a deep understanding of React itself.
But despite the growing importance of the fundamentals, many still struggle with the same questions:
- What’s the difference between elements, components and instances?
- How does JSX actually work?
- Why should I use
keyprops with arrays? - When is it ok to use
this.state?
I’ve seen how valuable Raw React can be as a tool to build confidence with the fundamentals. But there’s only so much you can put in a blog post…
Learn the fundamentals without leaving your browser
I believe that to truly master the fundamentals, you need actual experience working with them. I don’t want to waste your time on feel-good bullshit lessons that you just use to pacify your boss. I want to help you truly master React’s fundamentals. And that’s why I’ve put together a new learning platform for React and JavaScript, called Frontend Armory. It launches with a complete course on the fundamentals, called React (without the buzzwords).
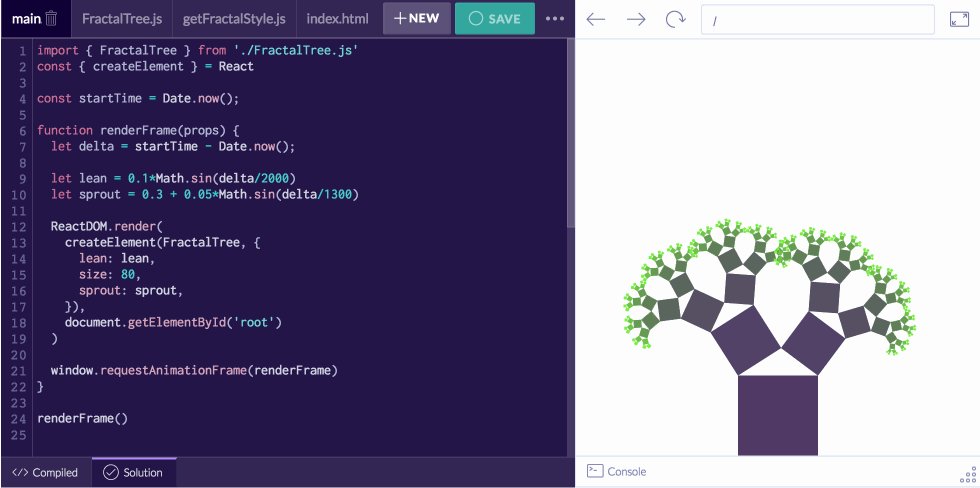
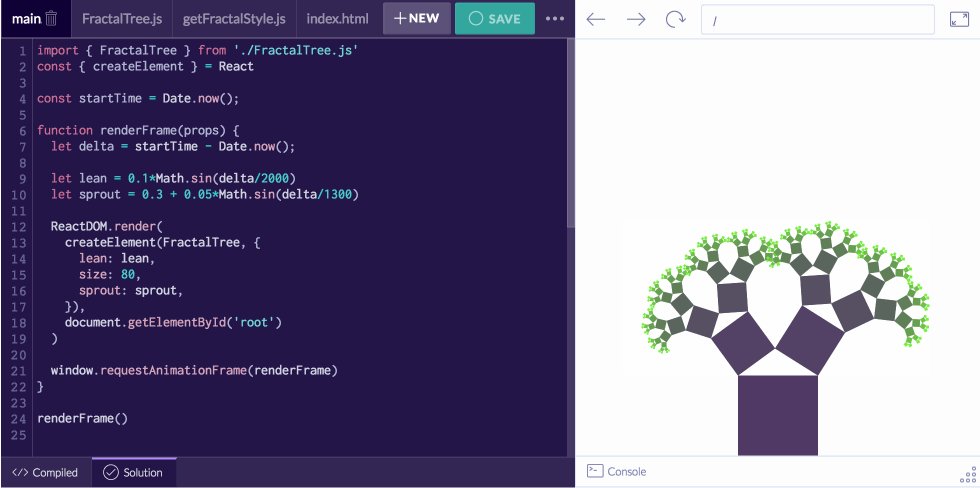
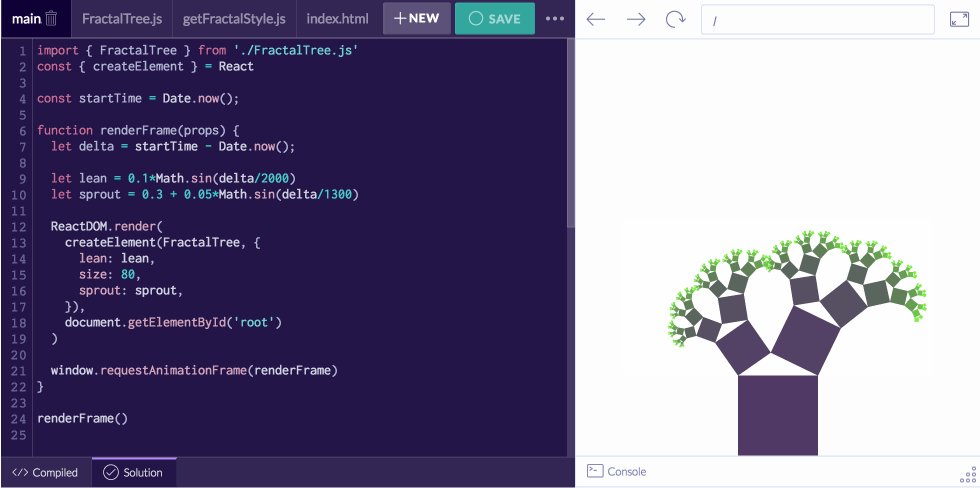
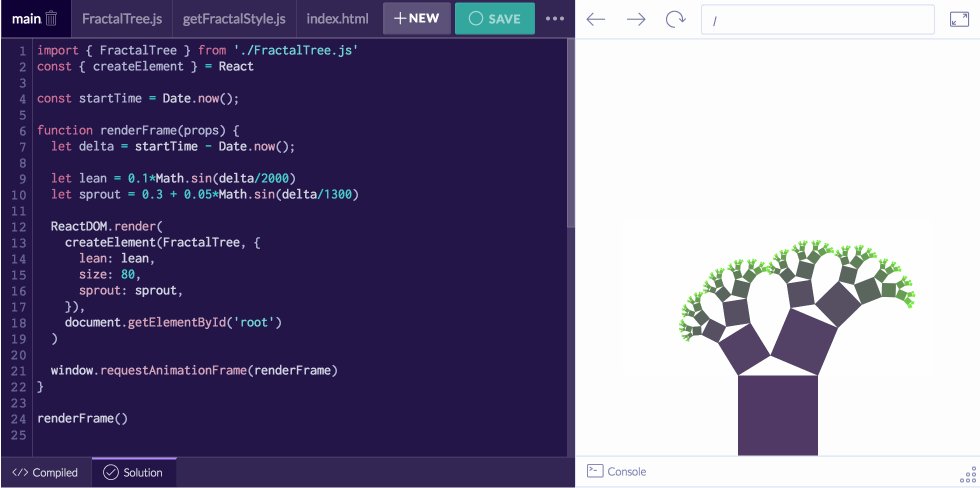
This course is composed of 30 lessons, with 55 live examples and exercises. It lets you save your progress through lessons, and automatically saves your exercise answers so you can pick up where you left off. The course is designed to encourage you to learn by doing — the only way to truly learn something back to front. Curious how this works? Take a look a this lesson, which compiles and runs JSX for you as you type:
See what’s really going under all the JSX »
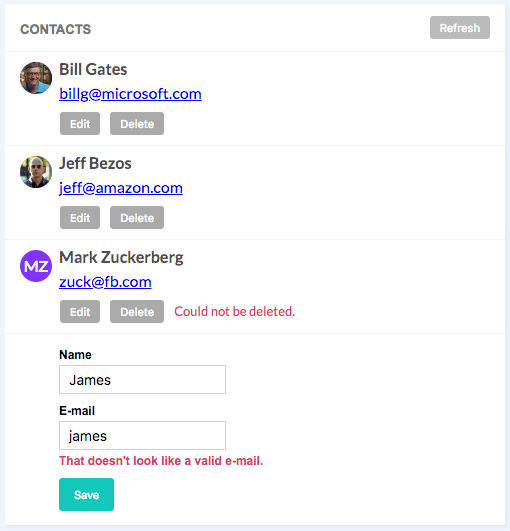
By working through the course, you’ll also gain experience with real-world code – you won’t be stuck building counter components. By the end of the course, you’ll have built a full contact list with form validation, asynchronous storage, and proper structure.

Like a book, just better
React (without the buzzwords’) lessons are text and exercise based. There’s not a video in sight.
This has a number of benefits. It’s easier to re-read a paragraph than to rewind a video. It’s easier to skim ahead. And it’s easier to look back and forth between the text and the exercises. This is crucial, because the exercises are how you really learn the fundamentals.
It’s an investment
There are many patterns and APIs that you’ll need to understand to advance through your React career. Frontend Armory can help you learn these! But creating effective courses takes time. This course took months to create.
On the flip side, investments have returns. You will become a better React developer by learning the fundamentals. And you will be able to command a higher salary if you’re a React pro.
React (without the buzzwords) is exclusive to Frontend Armory Pro members. Of course, there’s more benefits to Frontend Armory Pro than just this course. And if they’re not worth far more than the price of the monthly membership, then please send me an e-mail and let me know why! But otherwise…
[bctt tweet=”New React APIs mean less need for 3rd party tools. More than ever, your career depends on a deep understanding of #reactjs itself.”]
Are you ready to invest in a solid foundation for your React career?
Learn React without the buzzwords
Start by trying out the 8 free lessons – just click the link below. There’s no signup required, you can get started immediately!
Learn how elements are just objects »
Want to know if the course matches your level? Not sure if the format suits you? Or maybe you just want to have a look first? Then try out the free lessons – you’ve got nothing to lose!
Or if you’re ready to get started? Great! You’ll get a special launch discount until the 31st of August. So head on over and join now before the launch sale ends:
Lastly, I just wanted to say thanks to you for reading this blog! I couldn’t keep going without the support of readers like yourself. So thank you! And stay tuned for more details on Frontend Armory coming soon 🙂
Got any questions about React, Frontend Armory, or JavaScript? I’d love to hear from you! Send me a tweet at @james_k_nelson!